Overview
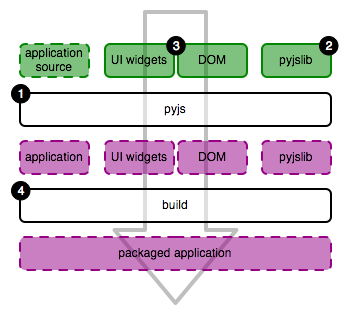
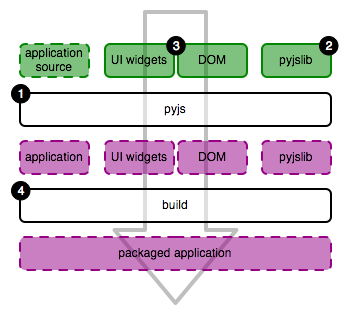
Like GWT, pyjs translates a Python application and libraries (including UI widgets and DOM classes) into a JavaScript application and libraries, and packages it all up:

- pyjs translates Python code to JavaScript by walking the Python abstract syntax tree and generating JavaScript.
- pyjslib takes care of Python types that require a custom JavaScript implementation for pyjs to work. For example, even though Python lists are similar to JavaScript arrays, Python lists are converted to custom objects that implement methods such as append.
- UI widgets and a DOM library are provided as a convenience. They are written in Python and, like everything else, they are translated to JavaScript for deployment. These are based on those in GWT.
- build manages the overall translation of individual components and creates a set of .html and .js files that can be served up by a Web server.
Features
This is a list of the overall pyjs features, including the
Python-to-JavaScript translator as well as the UI Widget Set.
For specific language features supported by the Python-to-JavaScript
translator, see the translator description.
- Dynamic and reusable UI components: programmers can use
pre-designed classes to implement otherwise time-consuming
dynamic behaviors, such as drag-and-drop or sophisticated visual
tree structures.
- Supports basic Python types, emulated in JavaScript, such as List,
Dictionary, Tuple, string; many of the standard Python built-in
functions, such as map, filter, range; and some of the standard
Python Exceptions are supported.
- Declarative style of "desktop" widget programming (almost identical to
python-qt4, python-gtk2 and python-wxWidgets), yet the applications
are compiled to JavaScript and run in all major web browsers.
- Simple RPC mechanism
- Browser history management, covering "Back", "Forward" with no hassle
for the developer. AJAX applications typically break the "Go Back"
button: use the History module to provide your application with
History management.
- Run-time Support for runtime errors: a function call stack can be kept
in debug mode, and displayed when a runtime error occurs. This is
incredibly useful in situations where installing a JavaScript debugger
is inconvenient or impossible.
- pyjs handles all cross-browser issues for the developer.
- The developers can mix handwritten JavaScript in the Python source code,
including plumbing in to other JavaScript frameworks and libraries.
- Beginnings of support for using Google APIs in GWT applications
(initially, support for Google Gears Database)
- pyjs is entirely Free Software.
- The developers can design and develop their application in a pure
object-oriented fashion, since they're using Python (instead of
JavaScript).
Hello World
A quick example to give you an idea of what it feels like working with pyjs:
from pyjamas.ui.RootPanel import RootPanel
from pyjamas.ui.Label import Label
l = Label('Hello pyjs')
RootPanel().add(l)
Now run pyjsbuild hello.py to generate a plain JavaScript application: pyjs creates an ./output folder containing all files you need to move to your webspace later. Of course you can test locally,
too.
Add 3 additional lines in total and your application can run with both
pyjs (i.e. plain JavaScript) and pyjs Desktop:
import pyjd # this is dummy in pyjs
from pyjamas.ui.RootPanel import RootPanel
from pyjamas.ui.Label import Label
pyjd.setup('public/hello.html')
l = Label('Hello pyjs')
RootPanel().add(l)
pyjd.run()
Execute pyjd hello.py, or python hello.py, to run the very same application native on Python, giving you a Python stack trace on errors. pyjs Desktop gives you much more control making testing and debugging
a piece of a cake. Note the hello.html file referenced above: this is a container for your application generated by pyjs that you can adjust to your needs.
Ready for more? Let's get started!